Homepage Hero Customization 11-6-19
Customizing your homepage experience is now easier than ever with more options to help your website stand out, and capture seller leads! Here’s a breakdown of all of our new options…
Highlights
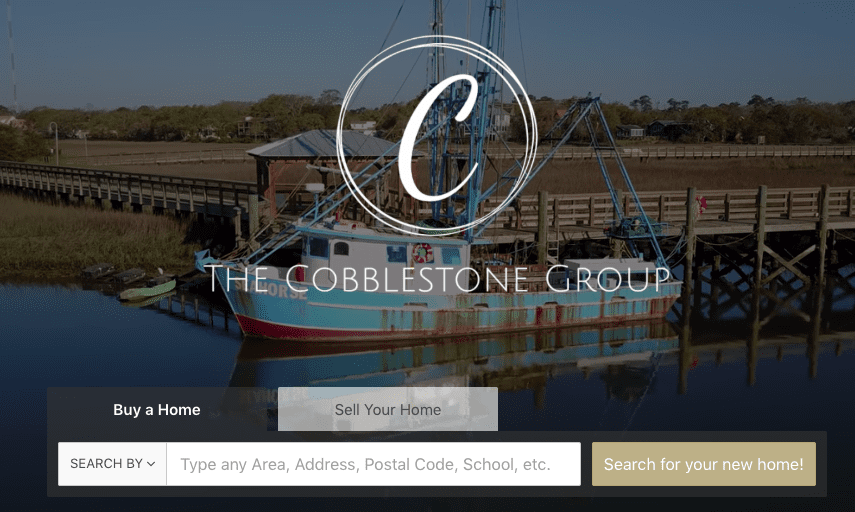
- The Call-to-Action layout provides 2 custom buttons in the image area that can be used to highlight seller programs, recruiting, or even your own iBuyer program.
- Dual Search: Are you using our home valuation tools? Well, now your homepage search bar can capture addresses, and you can fully customize the tab and button text.
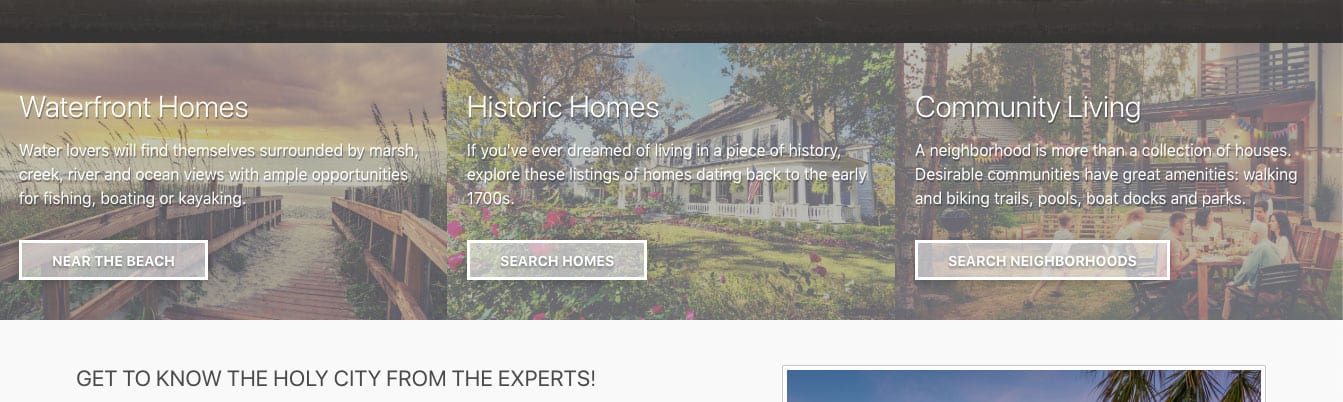
- Teasers! Customize the area below the homepage hero image with a total of 6 flexible new templates that work with any theme. Plus, they’re optimized to be more mobile friendly.
Homepage Template Settings
To access your new template settings users with website customizer permissions can go to
Tools > Launch WordPress > Appearance > Homepage settings > Homepage Templates.
This will take you to a new menu with as many as 3 drop downs to choose from! The normal “search” bar will already be selected, and now you have 2 new options.
Dual Search (For platforms with Seller Lead Suite Only) Enabling this turns your homepage into a seller lead capture tool just like our “What’s my home worth” landing page. Consumers can enter a property address, and be prompted to fill out a form to get a valuation. Options to customize the tab text, button text, and which tab displays first via default can all be found in the left nav menu.
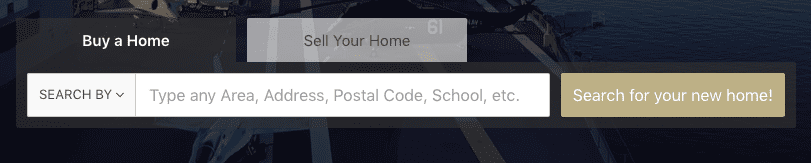
Call To Action: This option works for platforms not using seller lead suite or if you have a program you wish to promote such as recruiting, ibuying, and more.
Two buttons will be added to the homepage when this option is selected. The button text and destination url (links) can be updated again using the left hand navigation.
Teaser Widgets
Want to give you site a fresh look? Try adding the teasers widget, and use the total of 6 drop down menu options to change the look of your homepage. To access this feature from the homepage customizer go to
Widgets> Homepage Widgets> Teaser Widget.
Don’t see the Teaser Widget? Scroll to the bottom of the navigation bar, and select the +Add Widget button. You may need to add this widget to the menu if you’re using a Scout or Willow Theme.
Example: Full Width Image. By selecting this teaser option you can add an image and have this be the entire square + link for the 3 areas. This is a great option if you’ve got a few design skills, and want to do something totally custom without HTML. Example below.
Try selecting multiple options from the dropdown and see which look you prefer. Teasers and Homepage templates can be customized at anytime WITHOUT a theme change. Next week we’ll be releasing this for agent-subdomains so stay tuned!